xSale umożliwia korzystanie z szablonów opisów ofert przy wystawianiu produktów na różnych platformach i sklepach internetowych takich jak np. eBay lub Shoper.
Funkcja nie jest dostępna dla aukcji wystawianych w interface v2.
W menu Konfiguracja –> Skórki można tworzyć szablony opisów, które później można przypisywać do kanałów sprzedaży.
Aby dodać nowy szablon wejdź w Konfiguracja –> Skórki i kliknij przycisk +Dodaj.

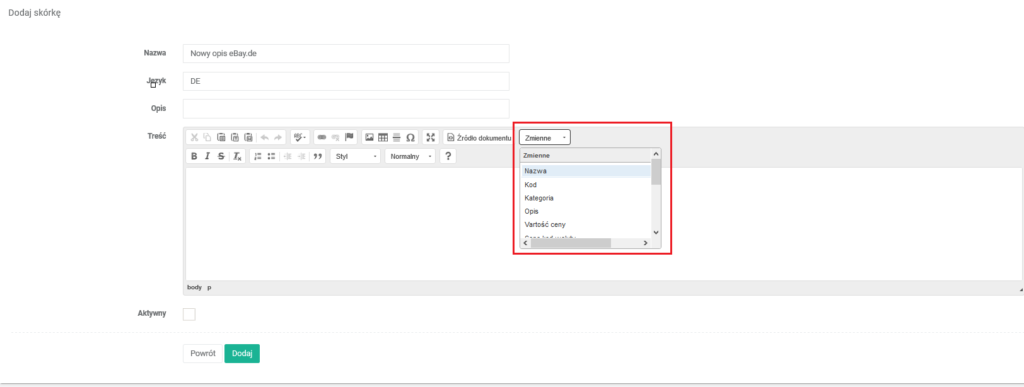
Dodając skórkę należy podać jej nazwę, język i wprowadzić treść szablonu. W treści szablonu można dodać grafikę, dowolny sformatowany tekst. Można również korzystać z bloków, zmiennych dynamicznych pobieranych z oferty xSale takich jak np. nazwa, kod, kategoria, opis.

Po wprowadzeniu treści szablonu zaznaczamy jego aktywność i klikamy przycisk Dodaj.
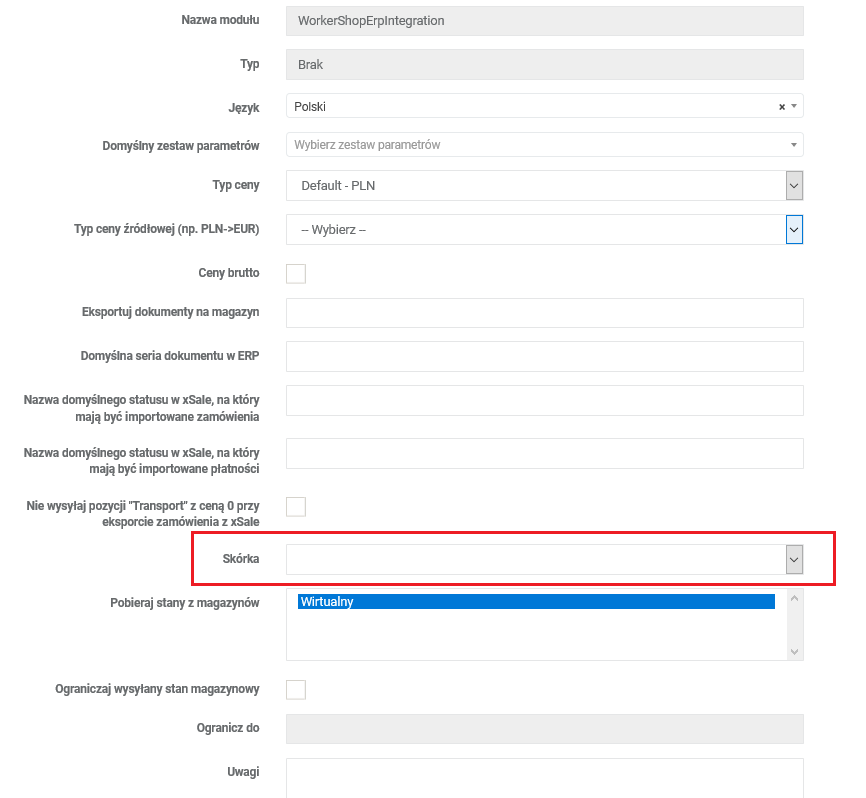
Następnie aby skorzystać z nowo utworzonego szablonu przy wystawianiu aukcji wchodzimy w menu Konfiguracja –> Integracje i edytujemy kanał sprzedaży do którego chcemy przypisać szablon.
Na stronie konfiguracji integracji w polu Skórka wybieramy odpowiedni szablon z listy dostępnych, a następnie klikamy Zapisz.

Jeśli w szablonie ma zostać użyta galeria zdjęć w źródle dokumentu należy wkleić fragment widoczny poniżej. Wartości dotyczące wielkości i szerokości obrazu mogą być edytowane.
<img alt=”” height=”600″ src=”{Photo2_Url}” width=”800″ /> <img alt=”” height=”600″ src=”{Photo3_Url}” width=”800″ /> <img alt=”” height=”600″ src=”{Photo4_Url}” width=”800″ /> <img alt=”” height=”600″ src=”{Photo5_Url}” width=”800″ /> <img alt=”” height=”600″ src=”{Photo6_Url}” width=”800″ /><img alt=”” height=”600″ src=”{Photo7_Url}” width=”800″ /><img alt=”” height=”600″ src=”{Photo8_Url}” width=”800″ /><img alt=”” height=”600″ src=”{Photo9_Url}” width=”800″ />




